https://www.youtube.com/watch?v=EzQbMtk1hZ0&list=PLiSlOaRBfgkcPAhYpGps16PT_9f28amXi&index=16
오늘은 장비메뉴 UI를 만들어보자
1.메뉴 UI제작
UI는 유저인터페이스/위젯블루프린터/사용자위젯으로 만들어주었다.


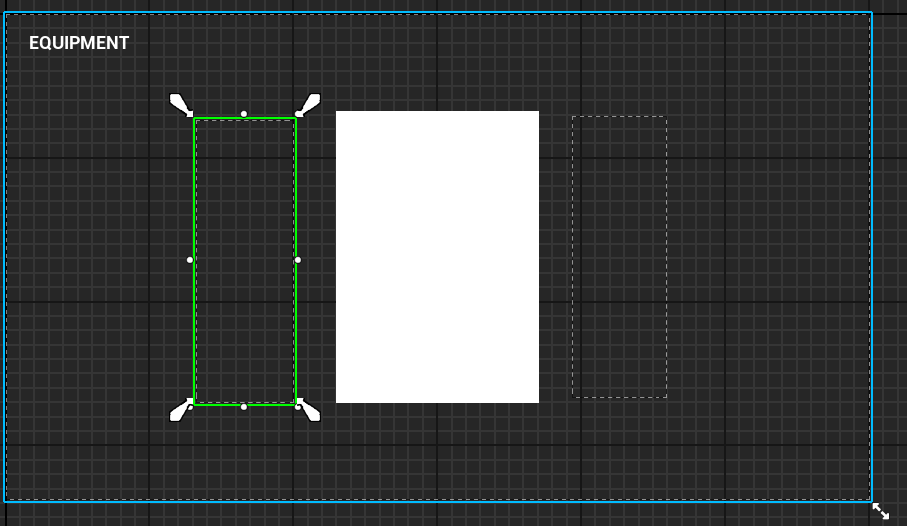
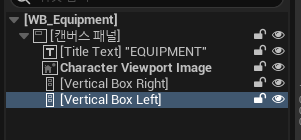
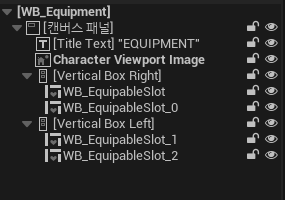
UI는 켄버스와 왼쪽위에 장비 메뉴라는 글자,
캐릭터 이미지가 들어올 이미지칸, 양쪽에 인벤토리 장비가 들어올 Vertical Box를 만들어주었다.
이때 Vertical Box의 앵커는 각 Vertical 박스의 모서리에 위치하도록했다. 이때 앵커의 위치가 정확히 모서리는 아니여도 괜찮다.
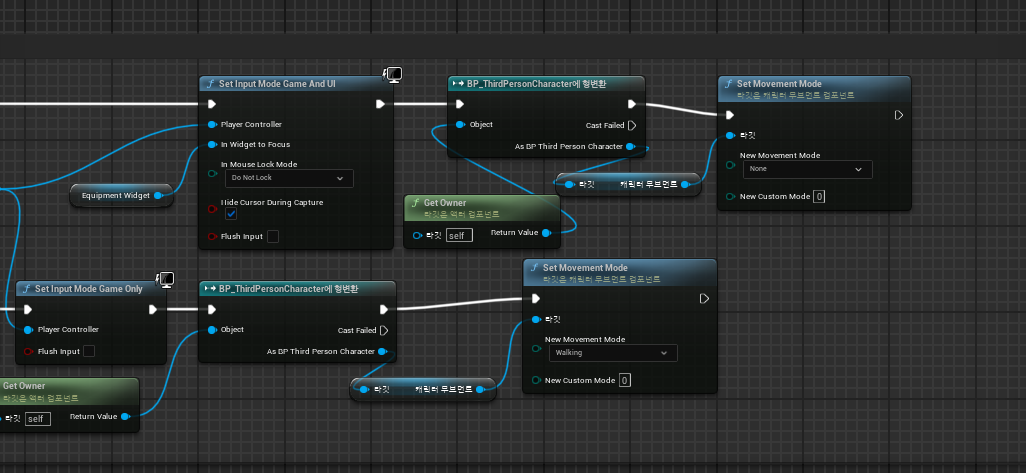
2. 메뉴 호출
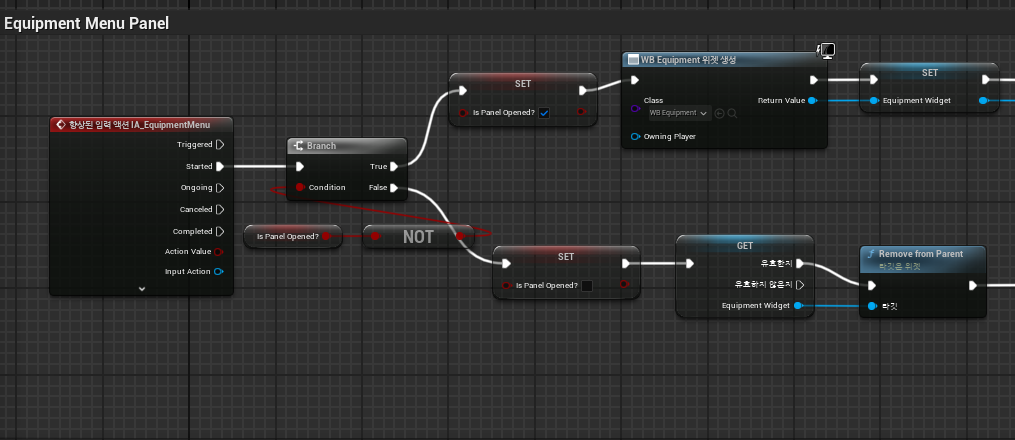
메뉴호출은 IA_EquipmentMenu라는 키를 추가해주고 이 키에 이벤트를 추가하는 방식으로 만들었다.



주요한 내용은
메뉴창이 열려있는지 확인할 Bool 변수와 Equipment Widget을 생성하고 이를 변수로 지정해준 뒤 제거할 때는 Remove from Parent를 통해 제거해 준다.
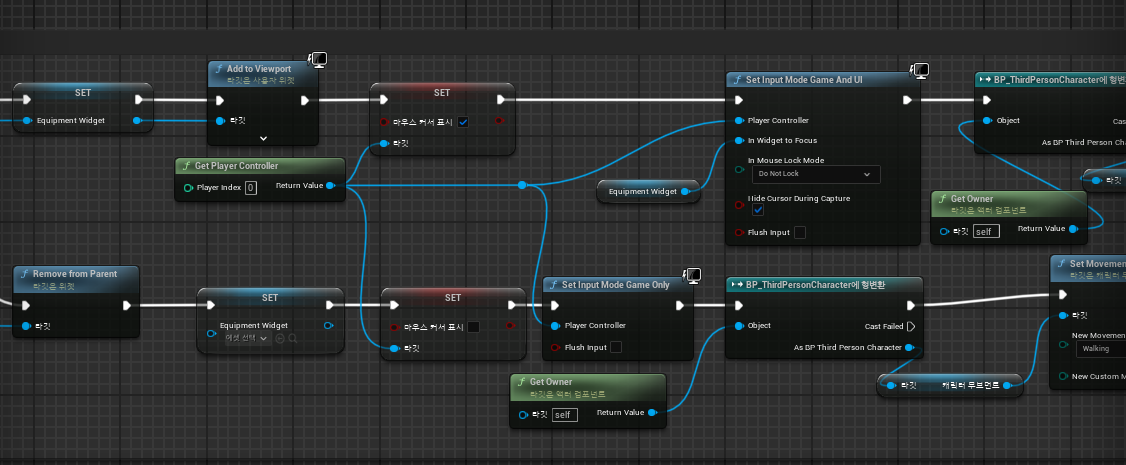
메뉴가 열릴때는 마우스커서 표시를 하게 해주고 Set Input Mode Game and UI를 켜서 위젯 클릭을 할 수 있게 해주고 Set Movement mode 를 None으로 만들어서 움직이지 못하게 해준다.
메뉴가 닫힐때는 이와 반대로 마우스 커서표시를 끄고 Set Input Mode Game 만을 작동하게해 UI 클릭을 못하게 하고 Set Movement mode를 Walking으로 변경해준다.
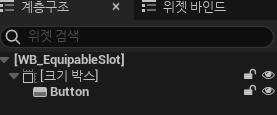
3.슬롯UI만들기
슬롯또한 유저인터페이스/위젯블루프린터/사용자위젯으로 만들어주었다.
내부에는 Border box/Button으로 구성하여 사용자가 클릭했을 때 아이템 리스트가 뜰 수 있도록 하였다.


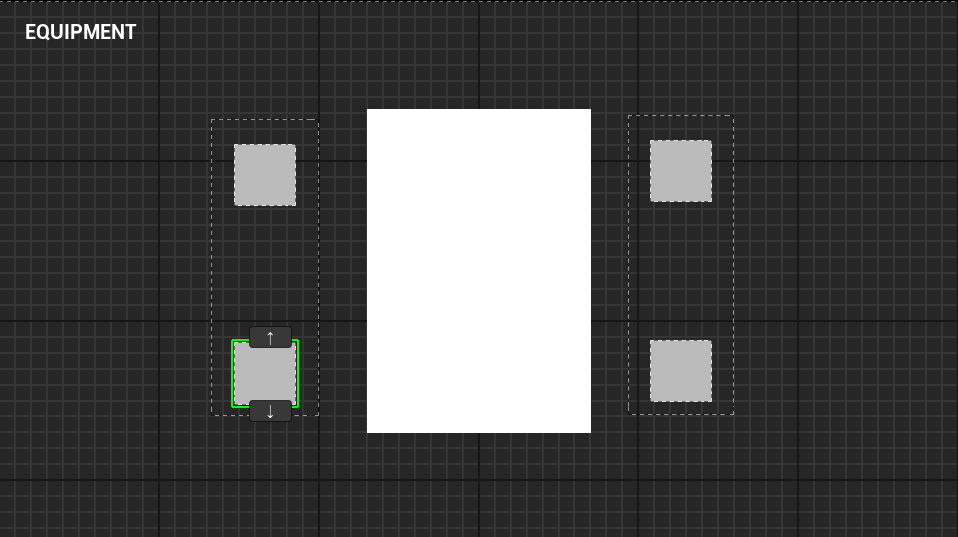
4.메뉴 UI완성
메뉴 UI에 Vertical Box에 Slot UI를 두개 씩 넣어준다.
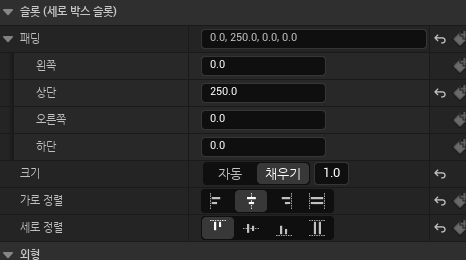
이때 첫번째 꺼에는 중앙정렬을 하고 위쪽 패딩을 50 넣어주고
두번째 꺼에도 중앙정렬을 하고 위쪽 패딩은 250을 넣어준다.
밑은 패딩값과 완성된 UI이다.




'게임공부 > Unreal Engine' 카테고리의 다른 글
| [Unreal Engine][BluePrint]인벤토리시스템 만들기-5 (0) | 2024.06.27 |
|---|---|
| [Unreal Engine][BluePrint]인벤토리시스템 만들기-4 (0) | 2024.06.26 |
| [Unreal Engine][BluePrint]인벤토리시스템 만들기-1 (0) | 2024.06.21 |
| [Unreal Engine][Blueprint] 2. 키 기능 만들기(달리기/ 움크리기) (0) | 2024.03.06 |
| [Unreal Engine 5][Blue print]1. Locomotion (0) | 2024.02.29 |
